
Mastering Website Redesign: A Comprehensive Guide
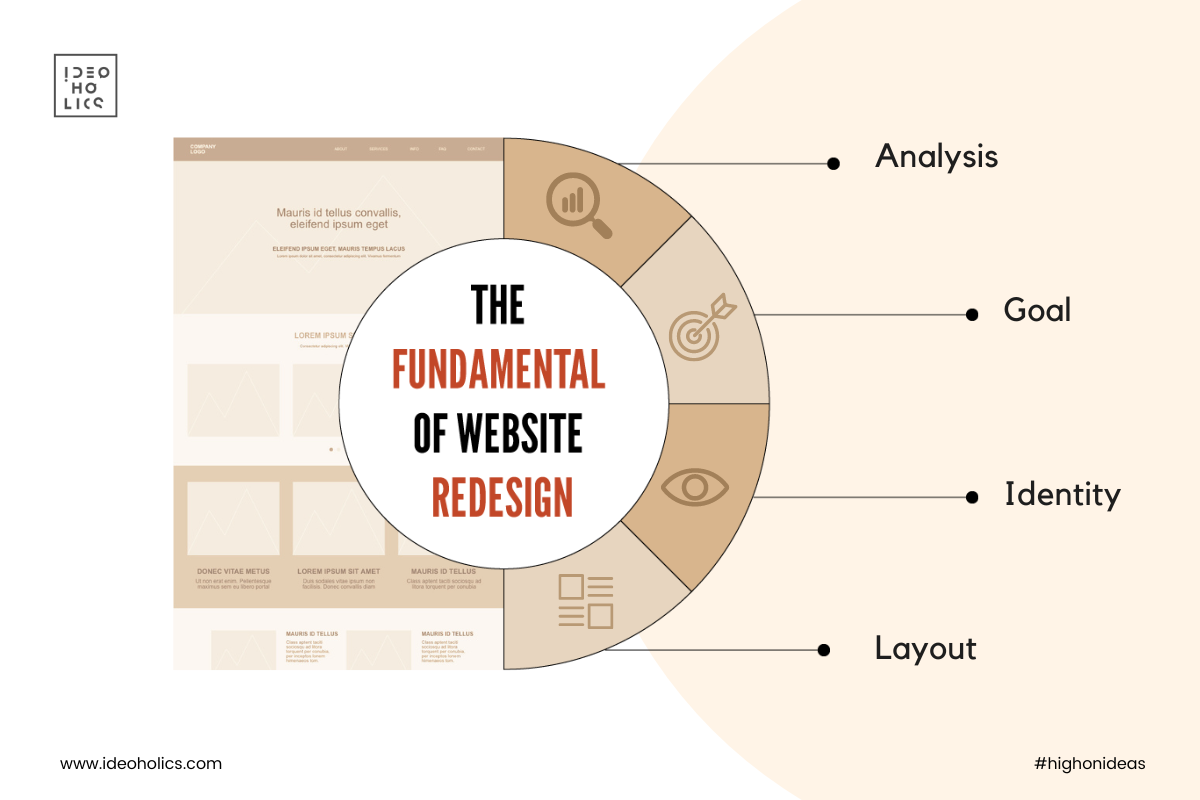
In the dynamic world of the internet, websites serve as digital storefronts, often making the first impression for businesses and individuals alike. A successful website redesign is not just about a fresh coat of paint; it’s about strategically analyzing, setting goals, refining identity, and optimizing layout to enhance user experience and achieve objectives. Let’s delve into the fundamentals of website redesign, divided into four essential subtopics.
1. Analysis: Understanding the Current State
Before diving headfirst into a redesign, it’s crucial to assess the strengths and weaknesses of the existing website. Conduct a thorough analysis of user behavior, traffic patterns, conversion rates, and feedback. Identify pain points, outdated features, and elements that no longer serve their purpose. Understanding what works and what doesn’t lays the foundation for a successful redesign.
2. Goal: Defining the Purpose and UX Objectives
Every redesign should have a clear purpose and set of objectives. Define the primary goal of the website, whether it’s to increase conversions, improve engagement, or enhance brand visibility. Additionally, consider conceptual UX goals, such as adhering to Hicks’ Law to streamline navigation, acknowledging user patience by optimizing load times, and adhering to the eight-second rule to capture visitors’ attention effectively.
3. Identity: Crafting a Compelling Visual Identity
Visual identity plays a significant role in shaping users’ perceptions and fostering brand recognition. Choose a cohesive color scheme that reflects the brand’s personality and resonates with the target audience. Utilize human faces strategically to establish a sense of familiarity and trust with users. Incorporate high-quality images and multimedia elements that enhance the overall aesthetic appeal and communicate key messages effectively.
4. Layout: Optimizing Structure for Maximum Impact
The layout is the framework that organizes content and guides user interactions. Leverage the rule of thirds to create balanced and visually pleasing compositions. Embrace the KISS (Keep It Simple, Stupid) method to streamline design elements and eliminate unnecessary clutter. Use negative space strategically to improve readability and draw attention to essential content. Consider the F-shaped pattern of reading behavior and arrange elements accordingly to maximize user engagement.
In conclusion, a successful website redesign is a multifaceted process that requires careful planning, analysis, and execution. By understanding the current state, defining clear goals, refining visual identity, and optimizing layout, you can create a website that not only looks great but also delivers an exceptional user experience and drives desired outcomes. Whether you’re revamping an existing site or starting from scratch, mastering these fundamentals will set you on the path to digital success.